Breakpoint Specific Options
A template szerkesztő felület Breakpoint Specific Options fülének leírása.
2021.12.08 — Posted by Webb & Flow
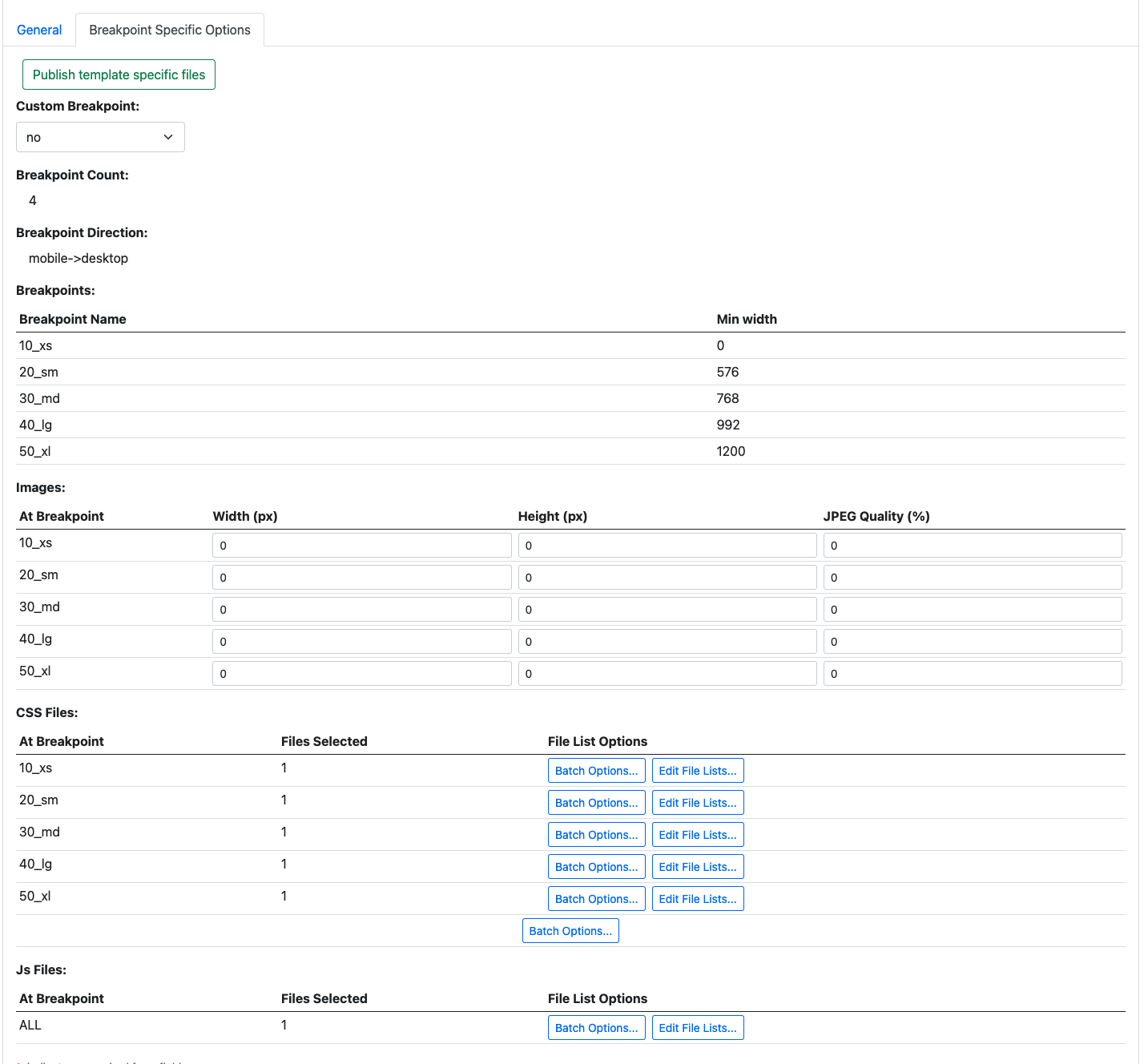
A template és méret specifikus beállításokat a template szerkesztő felületének Breakpoint Specific Options fülén adhatjuk meg.


Custom Breakpoints, Breakpoint beállítások
Beállíthatjuk, hogy a portálban megadott globális töréspontokat használjuk, vagy ennél az egy template-nél egyedi beállítást adunk meg. Kizárólag nagyon egyedi landing oldalak esetén érdemes eltérni a globális beállítástól, de ha így döntünk, akkor a beállítás azonos a portál konfig beállításaival.
Images
Megadhatjuk, hogy melyik méreten mekkora képeket kell megjeleníteni. Ezzel megoldhatjuk, hogy egy nagy képet töltsünk fel és állítsunk be az oldalon, és a rendszer automatikusan legenerálja a méret mutációkat.
Ennek az előfeltétele, hogy a Portál konfigban engedélyezve legyen az automata kép méretezés, illetve, hogy a képek a template Content mezején belül legyenek elhelyezve, mivel a többi mezőben nem történik átméretezés.
Width
Milyen széles legyen a kép. Amennyiben 0 az érték, a szélesség automatikusan lesz kiszámítva a megadott magasság szerint. Amennyiben sem a mszélesség, sem a magasság nincs megdva, az adott mérethez nem fog a rendszer külön képet generálni.
Height
Milyen magas legyen a kép. Amennyiben 0 az érték, a magasság automatikusan lesz kiszámítva a megadott szélesség alapján. Amennyiben a szélesség és a magasság is meg van adva, a kép arra a méretre lesz összenyomva, amennyiben a két megadott szám més méretarányt határoz meg, mint a kép eredeti méretaránya, akkor az új méretarányhoz lesz torzítva a kép, emiatt nem érdemes egyszerre mindkét értéket megadni.
JPEG quality
Kizárólag akkor van értelme, ha vagy az elsődleges, vagy webp esetén a másodlagos kép formátum jpeg-nek van beállítva. Az érték egy 0-100 közötti százalékos érték, a 100 a legkevésbé tömörített kép. Amennyiben az érték 0, az alapértelmezett tömörítés (75) lesz használva.
CSS files
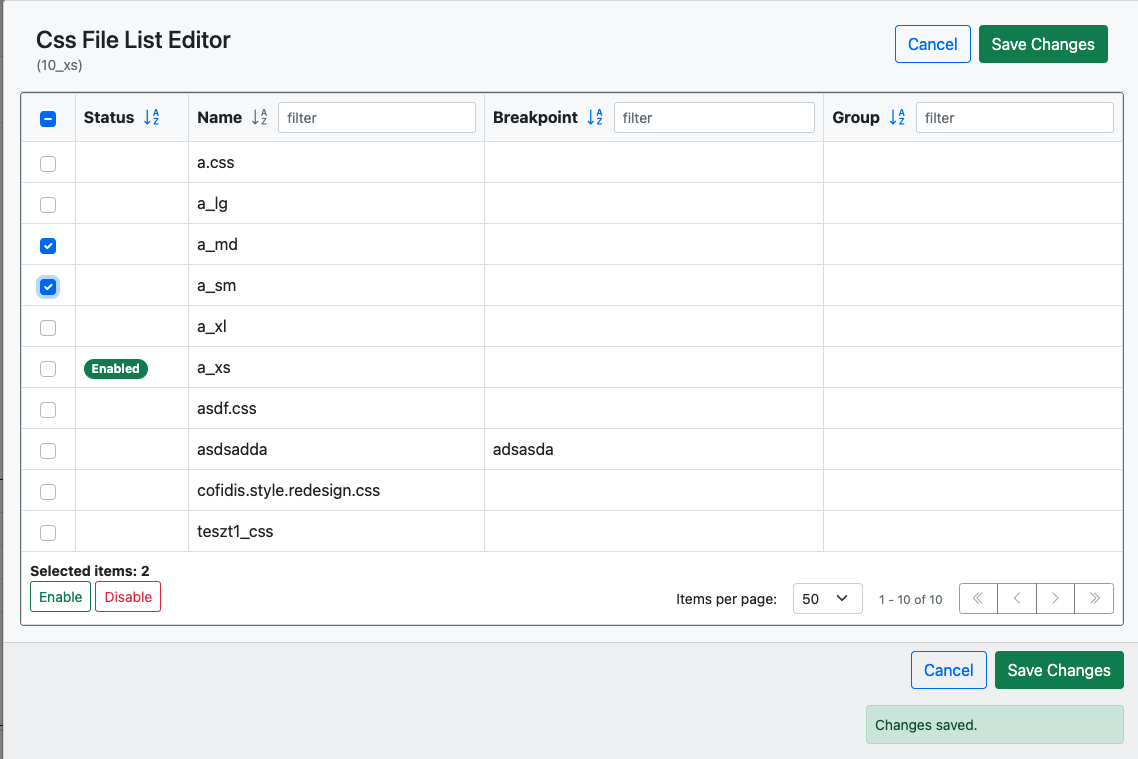
Itt lehet a template-hez méretenként beállítani, hogy melyik CSS fájlokat kell behívni. Az adott méret sorában az “Edit file list” gombra kattintva megjelenik egy popup, amiben az adott mérethez rendelt fájlokat tudjuk megadni.

Amennyiben egy vagy több fájlt hozzá szeretnénk rendelni az adott mérethez, ki kell azokat jelölni, és a lista alján található “Enable” gombra kattintva hozzáadni.
Amennyiben egy már engedélyezett fájlt le szeretnénk venni az adott méretről, azt kell kijelölni, és a lista alján található “Disabled” gombra kattintva levenni.
Bármelyik művelet után a “Save changes” gombra kattintva kell véglegesíteni a beállítást.
JS files
A CSS fájlokhoz hasonlóan lehet egy listát összeállítani, azonban itt nincsenek méret specifikus listák, a template-hez egyetlen js fájl listát kell felépíteni.
Template specifikus beállítások publikálása
A beállítások publikálásához a lap tetején található “Publish template specific files” gombra kell kattintani. Ez legenerál az összes mérethez egy-egy css fájlt a CSS beállítások, illetve egy js fájlt a JS beállítások alapján.